Whether you are designing a website, planning an email campaign, creating a Facebook contest, or hosting a live event — you are consciously or unconsciously creating an “experience.”
User experience (UX) is the multi sensory summation of every customer interaction and it can greatly impact users’ emotional reactions.
 I recently met Susan Bordson for coffee (thank you for introducing us, Twitter!). I was so impressed by her that I wanted you to meet her, too. Susan is a strategist and creative director for business media and events. She helps companies ensure the content and user experience is on target for events such as fundraisers, galas, and corporate events.
I recently met Susan Bordson for coffee (thank you for introducing us, Twitter!). I was so impressed by her that I wanted you to meet her, too. Susan is a strategist and creative director for business media and events. She helps companies ensure the content and user experience is on target for events such as fundraisers, galas, and corporate events.
Even though Susan and I work in seemingly different fields, we were surprised to learn we approach our work in almost exactly the same way. UX is everywhere!
 Children’s HeartLink Gala, © Children’s HeartLink (Photo Used with Permission)
Children’s HeartLink Gala, © Children’s HeartLink (Photo Used with Permission)
User Experience Is in Every Interaction
Whether you are designing a website or live event, you are hoping to influence the outcome of that experience with your audience. Positive reactions are earned with targeted strategy and good design.
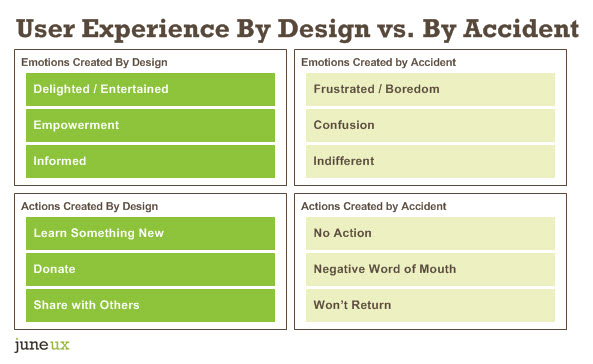
In every interaction with your company, brand, or product, you always want two things to occur:
- Your target audience to feel something positive.
- Your target audience to take a desired action.
Without thoughtful and strategic planning, you run the risk of your customers feeling neutral about your content… or worse. As a result of feeling less than positive about your company, your audience simply won’t take the desired action.
How to Plan a Strategic Live Event
To create the desired emotions and actions that you want your customers to feel and do, consider these 4 critical steps.
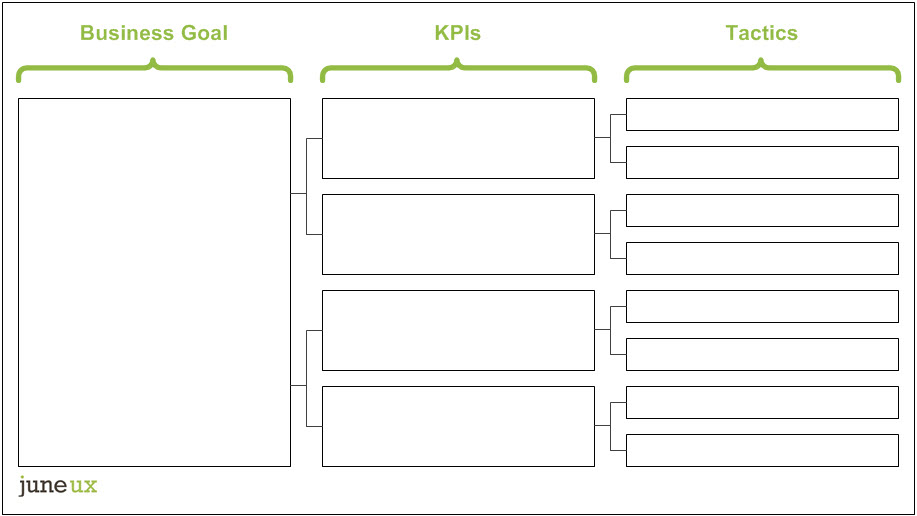
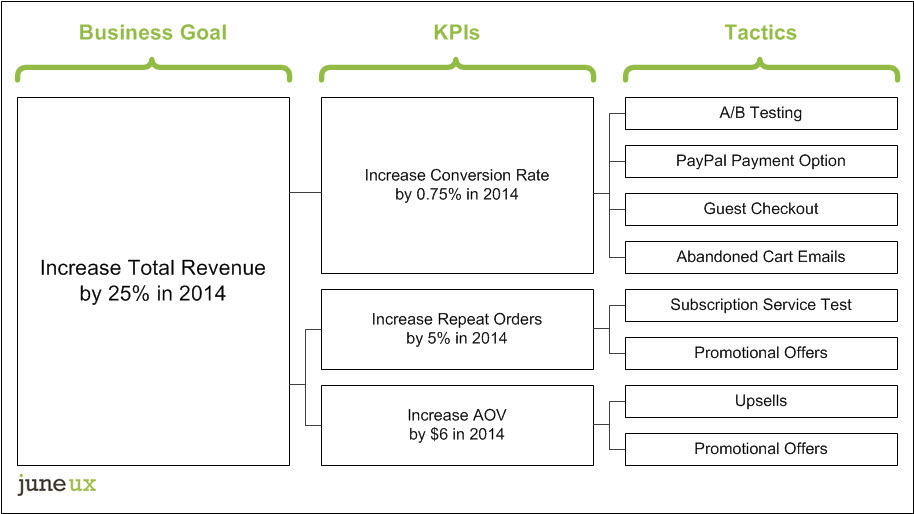
1. What is your focused objective?
As consultants, we often encounter clients who want to jump to content and tactics instead of first identifying focused objectives.
Take a nonprofit fundraising event as an example. It seems as if the objective is obvious, right? Raise money. Although this is true, further honing that objective will ultimately result in a more successful fundraiser.
The same thinking applies to any business event. The overall objective may be to educate, inspire, or empower your customers or employees. However, a more specific objective will provide a better blueprint for the design process. In fact, a general objective simply helps us start asking the right questions to get to the real purpose of the event or website feature.
Example Focused Objectives
-
Show gratitude to your significant long term investors
-
Deepen the relationship with your casual donors
-
Gain new donors who are just learning about you
2. Who is your target audience?
After defining your focused business objective, it’s time to identify your target audience and what will move them.
Clients sometimes say, “We want everyone to buy our product / visit our website / attend our event!” But the real question to answer is: Which audience is the most important right at this moment with this interaction?
If you try to achieve “everything” to all people, you’ll most likely miss the mark on everything and waste money trying. If you identify one focused objective and one well-defined target audience, you have better odds of succeeding and making sure your investment gives you a return.
Example Target Audiences
-
Engaged, long-term investors
-
Casual donors
-
Potential new donors
3. What is the right content & messaging?
Now that you have your business objective and target audience in place, you can begin honing the message. What is the single most important message you want your audience to retain from this event?
Example Content/Message Types
-
General overview: Providing high level brand attributes.
-
Education: Helping attendees understand something more deeply.
-
Trust & loyalty building: Sharing complex, nuanced information.
Strategy Tip #1: Weed out less effective content
People absorb a limited amount of content in any interaction. With focused objectives, it’s easier to edit.
For example, you may have an executive who wants to speak at every single conference hosted by your company. If their content doesn’t align with objectives, it’s easier to make the case to say “no” — without hurt feelings.
Strategy Tip #2: Leverage the “Law of Attraction”
A focused message strategy makes it easier to attract great speakers. If you can show how their content perfectly fits with your audience, they’ll be more eager to participate.
Bonus tip: If you share your focused objectives early on, there is a greater chance they will customize their content specifically for your event. Great speakers appreciate this kind of input.
Strategy Tip #3: Choose the right tools
Objectives also help when choosing the communication tools for each message component.
A typical business event includes speakers, screens, print collateral, signs, multimedia, music, staging, and live entertainment. Use each strategically.
Again, don’t say everything you could say to everybody. Take care of your target audience first and foremost.
Examples of the Right Communication Tools
-
If an executive always runs long-winded at the podium, consider presenting them in an edited video instead.
-
Is diversity a hot button topic? Use artwork or a live theater troupe to break the ice and start a discussion.
-
Has the annual employee slideshow become ho hum? Consider having a live choir sing during the slides instead of a recorded track.
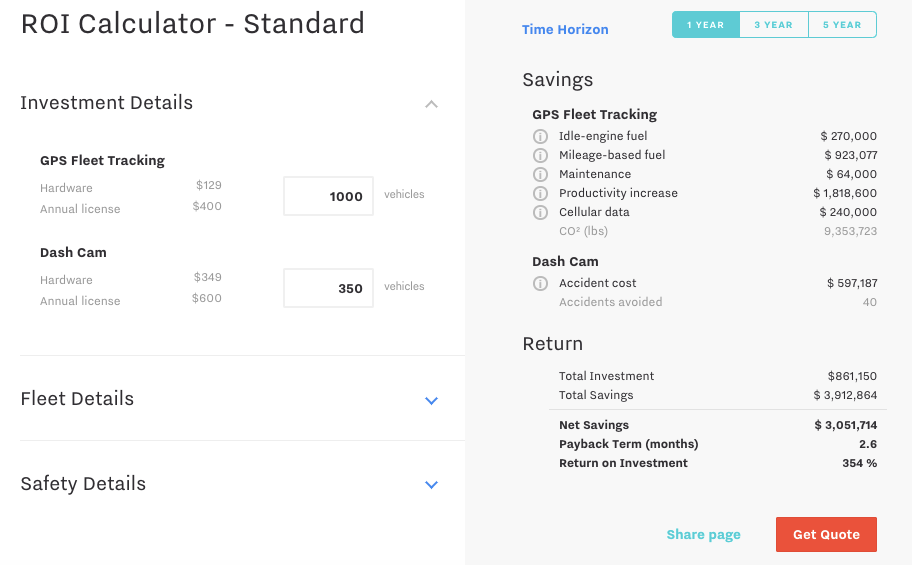
4. How will you measure results?
It’s true that measuring the ROI of a live event can be tricky. Especially because you often only get “one shot.”
Were attendees more entertained and more engaged at this year’s gala compared to last year’s gala? A gala may not be the type of event where formal surveys are submitted, so most of the feedback may be anecdotal.
Of course, the greatest indicator of success for a live event is if your audience wants to come back for more. Soft measures of success might be word-of-mouth reach or social media buzz.
Examples of Measurable Results
-
Amount of money raised at a fundraiser
-
Level of overall satisfaction at a business conference
-
Assessment of skills or knowledge gained at a training meeting
-
Number of qualified leads at a sales meeting
Final Thoughts on Planning Your Next Event
It’s never too early to involve an experienced creative director of media / event strategist to help you design your next event. Early involvement means there is more time to learn about your business, consult on decisions, and help with production. An event strategist also can help determine how the right communication tools should be used to achieve the event’s objectives and stay within budget.
What questions do you have about event user experience or strategy? Tweet @SusanBordson.