For all their advancement in car safety, technology, design, and ability to make humorous commercials, car manufacturers have completely stalled when it comes to creating user-centered websites.
Buying a Car Online: Not Fun
Buying a brand new car was not as much fun as I thought it would be. In fact, it was decidedly un-fun.
A few years ago, I set out to buy a Toyota Prius: the perfect car for my family’s lifestyle. Roomy interior for our long legs, hatchback for transporting our black Labrador to the park, and best of all, a hybrid for our environment-friendly way of life.
But then those terrible stories started coming out about Toyota’s accelerator problems, and I found myself at square one. Where to begin my search for a new car? I had no idea.
Where’s the GPS on this Website?
I pay little attention to car commercials (unless they’re playing during the Super Bowl and also are funny). Like many other Americans, I also pay little attention to cars in general. I get in, I drive, I put in gas and occasionally go to the service station when the little red light tells me to.
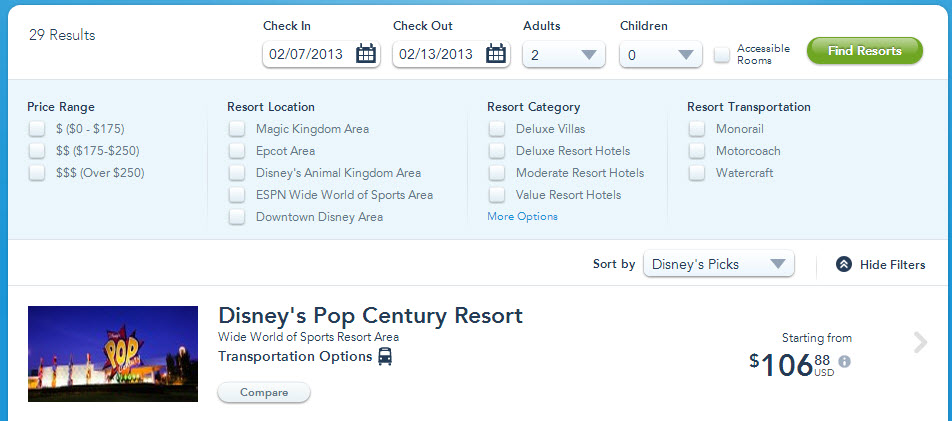
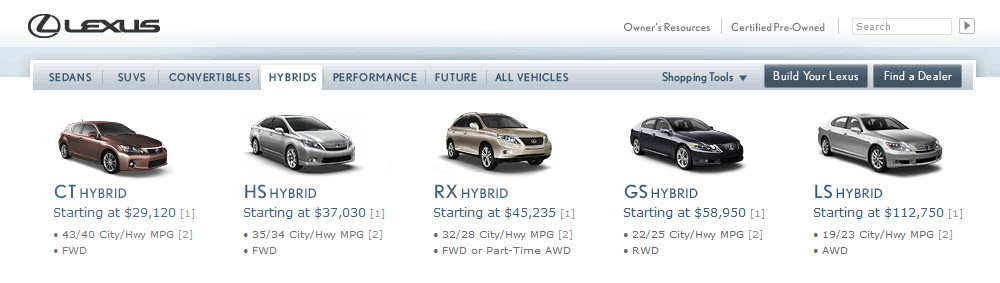
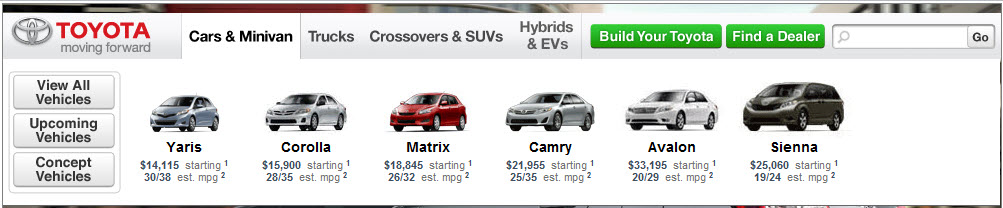
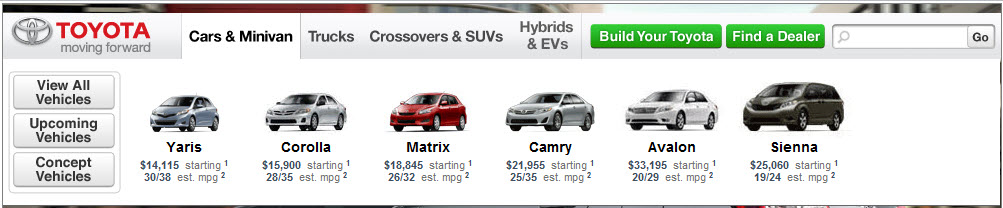
No such assistance exists on car manufacturer websites. I looked at more than a dozen sites, and they are all organized in the same way: by model.
I immediately went to Google in search of car review sites to help me, but alas, they were structured in the same way: everything I have ever wanted to know about one particular car — no matrices, no side-by-side comparisons.
This was going to take me forever.

BMW: 1, 3, 5, X6… what do these number mean?

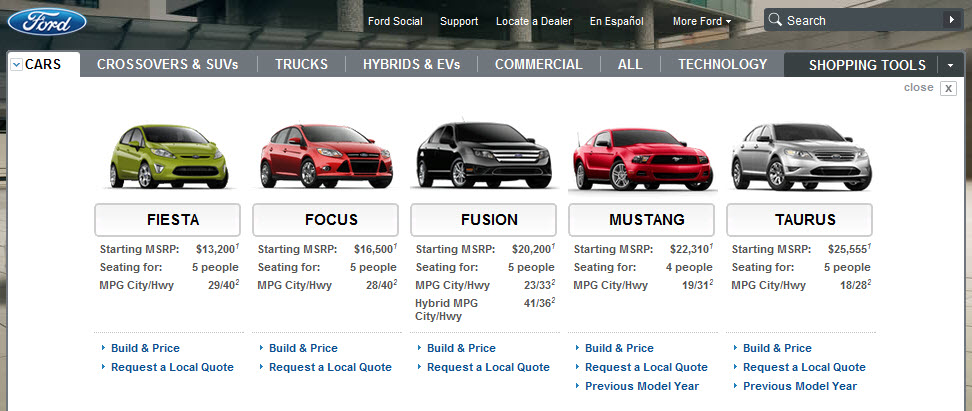
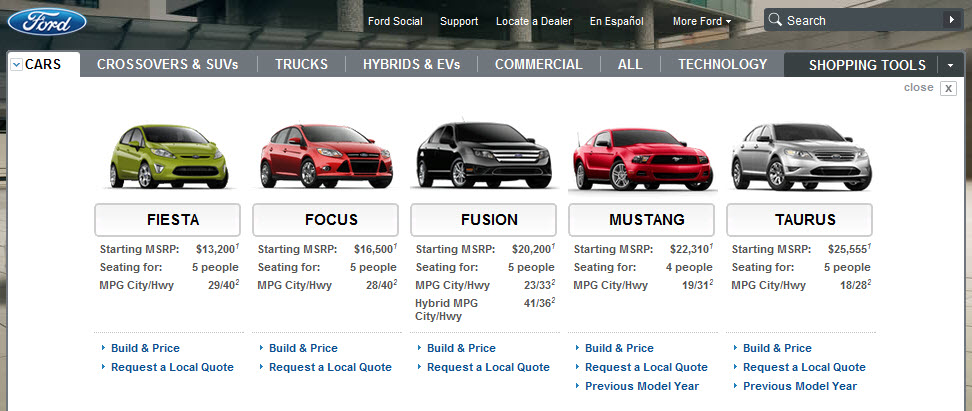
Ford: Why do the prices go up, but gas mileage and seating capacity does not?

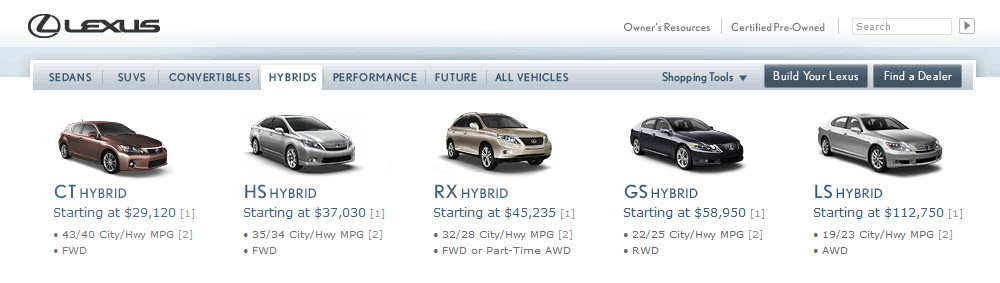
Lexus: All those letters make me feel stupid. AWD, RWD, LS, GS?

Toyota: I have no idea where to begin, so I guess I need to look at them all. And don’t be fooled by that “Build Your Toyota” button. First question I am asked: pick your model.
Cars Are Like Jeans
My chief concern in choosing our next family car was fit.
- Will my long legs fit?
- Will my husband’s even longer legs fit?
- Will my poor children be squished to death in the backseat as a result of all this glorious legroom?
- Will my puppy fit?
- How many suitcases will fit?
- How many grocery bags will fit? (Not that I do any grocery shopping myself, but hey, nice to know.)
I looked, but I didn’t find a single dressing room on any car website.
Trunk capacity is given in cubic feet.
Information about legroom is non-existent.
Guess what? Free time on weekends also is non-existent to be test driving and “trying on” cars in person. Moreover, carting 2 kids and their car seats to multiple dealerships… you see where this sentence is headed.
Start with Customers, not Cars
In the user experience (UX) industry, we follow a simple mantra: user-centered design. We watch how people use things, and then design experiences that match their habits, preferences, and goals.
It should come as no surprise — aligning business goals with user needs does wonderful things for a company’s bottom line.
5 UX Prescriptions for Car Manufacturer Websites
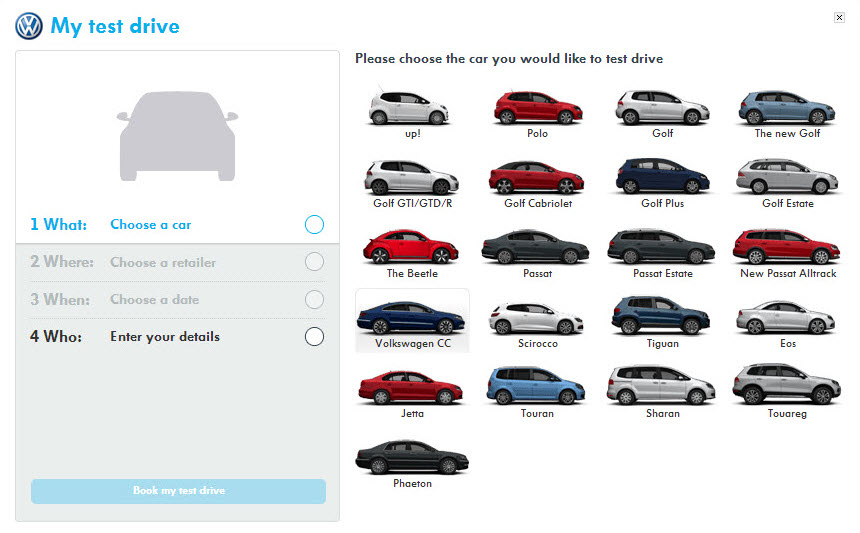
1) Online Test Drive
One-third of American adults are obese today. Save them — and tall consumers like myself and my husband — disappointment by helping them find vehicles they will fit into, in the privacy of their own homes. And really, a virtual test drive that can accommodate people of all sizes and shapes would be ideal and much appreciated.
2) Family First
Put children’s needs and comfort at the forefront. Help parents plan for their growing family by organizing vehicles by family-friendly features, such as backseat safety, LATCH systems, built-in car seats, accommodations for smaller frame drivers, and ever-growing arms and legs in the backseat.
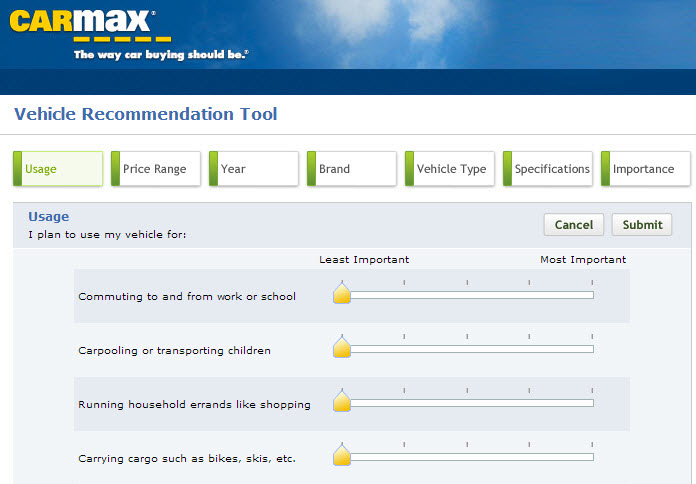
3) It’s a Lifestyle Choice
Organize vehicles by how they will be used: towing boats, daily commuting, hauling 8 to 10 bags of groceries, carpooling to school, or a combination of all of the above.
Find out what size vehicle, engine power, interior capacity, etc. is needed by asking in relevant terms. Price, gas mileage, and looks all come secondary if a vehicle cannot meet a customer’s basic needs.
4) A Few Good Features
Find out which features are most important, and then call special attention to them with simple highlighting, videos, illustrations, and interactive tools.
Car manufacturers list so many interior and exterior features, customers’ eyes likely glaze over. Realistically, most people will only care about a handful of features. Help them prioritize.
5) Connect the Dots
Show everyday objects that users can put into a virtual trunk to see how they fit (e.g., suitcases, grocery bags) with an interactive tool such as drag ‘n’ drop. Showing trunk capacity in terms of the number of cubic feet is meaningless to most people. Instead, give customers context. Trunk size is very important. It’s puzzling why so little attention is given to this part of a car.
Unlock the Possibilities
Asking a few qualifying questions upfront about a customer’s needs can go a long way toward creating a delightful online experience.
This approach also allows customers to feel listened to, valued, in control, and engaged. Further, car companies build trust and create unforced opportunities for in-depth education (AKA upselling and brand building).
Been in the market for a new car recently? How would you like to see car websites reorganized and redesigned?
P.S. In the end, we did end up buying a Prius and happily have had zero issues. For the first time in my life, I have to pull the seat forward in order to reach the gas pedal! And the little ones in the back have ample room as well. I brought a tape measure to my test drive to ensure we would all fit comfortably. Puppy, too.
Zip, zip.
Share this post: